はじめに
Vercelが提供する「v0」は、生成AIを活用してプロンプトから簡単にUIを作成できるツールです。しかし、使用中に「RUNTIME_ERROR」や「Something went wrong There was an error while rendering the UI: Cannot read properties of undefined (reading '0')」といったエラーが表示されることがあります。本記事では、このエラーの原因とその対処方法について解説します。

エラーの内容
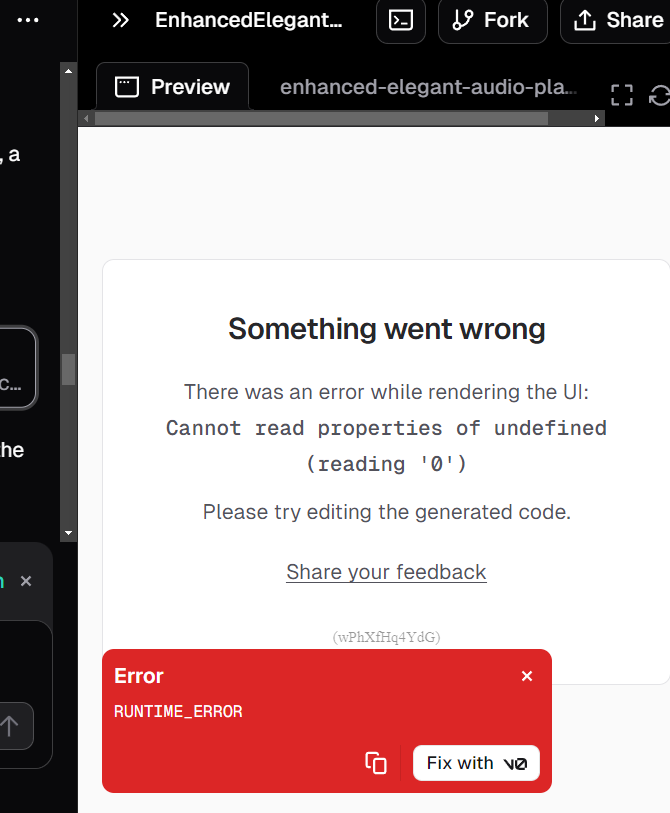
このエラーは、UIのレンダリング中に問題が発生したことを示しています。具体的には、以下のようなエラーメッセージが表示されます。
Something went wrong
There was an error while rendering the UI:
Cannot read properties of undefined (reading '0')
Please try editing the generated code.
また、「RUNTIME_ERROR」として表示されることもあります。このエラーメッセージは、生成されたコードが意図した通りに動作していない場合や、未定義のプロパティを参照しようとした場合に発生します。
考えられる原因
このエラーが発生する原因として、以下のポイントが考えられます。
1. 未定義のプロパティへのアクセス
エラーメッセージ「Cannot read properties of undefined (reading '0')」は、UI生成のプロセス中にオブジェクトや配列にアクセスしようとした際に、期待されるプロパティやインデックスが存在しないことを意味します。たとえば、配列が空であるにもかかわらず、最初の要素(インデックス '0')にアクセスしようとした場合にこのエラーが発生します。
2. 不適切なプロンプト入力
v0は生成AIを使用しているため、プロンプトの内容が不適切または不完全であると、意図しないコードが生成され、エラーにつながることがあります。特に、UIの要素がプロンプトで十分に定義されていない場合、生成されたコードがエラーを引き起こす可能性があります。
3. 依存関係の不一致
v0で生成されたUIコンポーネントが、期待している依存関係や外部ライブラリと一致していない場合もエラーが発生します。生成コードが古いバージョンのライブラリに依存している場合や、新しいAPIに対応していない場合、正常にレンダリングされない可能性があります。
対処方法
1. 生成コードの確認と修正
エラーメッセージにある「Please try editing the generated code.」という指示に従い、生成されたコードを確認し、エラー箇所を手動で修正することが推奨されます。具体的には、undefinedとなっているプロパティや配列が適切に定義されているか確認してください。
例:
エラーメッセージが「Cannot read properties of undefined (reading '0')」の場合、コード内で配列やオブジェクトが適切に初期化されているか確認しましょう。
const data = myArray[0]; // myArrayがundefinedの場合、エラーが発生
これを修正するために、配列が定義されていることを確認するためのガード処理を追加します。
const data = myArray?.[0]; // myArrayが未定義の場合はundefinedを返す
2. プロンプトの見直し
生成AIが誤ったコードを出力する可能性があるため、入力したプロンプトの内容を再確認してください。プロンプトがあまりにも漠然としている場合、生成されるコードが不完全になることがあります。具体的な要件やデータ構造、UIのレイアウトなど、詳細な情報をプロンプトに含めることで、エラーを防ぐことができます。
3. 依存関係の確認とアップデート
v0が依存するライブラリやフレームワークが最新のバージョンであるか確認し、必要であればアップデートを行いましょう。古いバージョンとの不整合が原因でエラーが発生する場合があるため、使用する依存関係の互換性を確認することが重要です。
4. エラーのトレースとデバッグ
Vercelのデバッグツールやブラウザのコンソールを活用し、エラーのトレースを行いましょう。生成されたコードのどの部分で問題が発生しているのかを特定することで、早期に解決策を見つけることができます。
最後に
Vercelの「v0」は、生成AIを使って迅速にUIを作成できる非常に便利なツールですが、特定のエラーに遭遇することもあります。特に「RUNTIME_ERROR」や「Something went wrong」のエラーは、コード生成の際にプロパティの不整合やプロンプトの不完全さが原因で発生することが多いです。エラーが発生した場合は、この記事で紹介した対処方法を試してみてください。
